Question: How can we do responsive Masonry Layout using Only CSS without jQuery?
Answer: Below are the code and output responsive Masonry Layout using Only CSS without jQuery.
HTNL
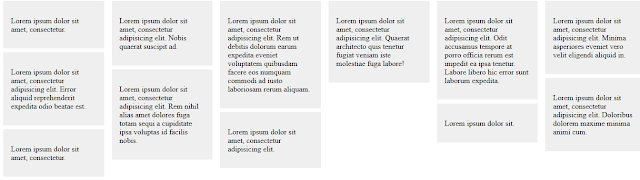
OUTPUT
Answer: Below are the code and output responsive Masonry Layout using Only CSS without jQuery.
HTNL
CSSLorem ipsum dolor sit amet, consectetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error aliquid reprehenderit expedita odio beatae est. Lorem ipsum dolor sit amet, consectetur. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis quaerat suscipit ad. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem nihil alias amet dolores fuga totam sequi a cupiditate ipsa voluptas id facilis nobis. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem ut debitis dolorum earum expedita eveniet voluptatem quibusdam facere eos numquam commodi ad iusto laboriosam rerum aliquam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat architecto quis tenetur fugiat veniam iste molestiae fuga labore! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit accusamus tempore at porro officia rerum est impedit ea ipsa tenetur. Labore libero hic error sunt laborum expedita. Lorem ipsum dolor sit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima asperiores eveniet vero velit eligendi aliquid in. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus dolorem maxime minima animi cum.
*, *:before, *:after {box-sizing: border-box !important;}
article {-moz-column-width: 13em; -webkit-column-width: 13em;-moz-column-gap: 1em; -webkit-column-gap: 1em; }
section {display: inline-block;margin: 0.25rem;padding: 1rem;width: 100%; background: #efefef;}
OUTPUT

No comments:
Post a Comment